探索 JavaScript 定时器
在编写 JavaScript 代码时,你可能希望延迟函数的执行。 了解如何使用 setTimeout 和 setInterval 安排未来的函数
setTimeout()
在编写 JavaScript 代码时,你可能希望延迟函数的执行。
这是 setTimeout 的工作。 你指定一个稍后执行的回调函数,以及一个表示你希望它稍后运行的值,以毫秒为单位:
此语法定义了一个新函数。 你可以在那里调用你想要的任何其他函数,或者你可以传递现有的函数名称和一组参数:
setTimeout 返回计时器 ID。 这个一般不用,但是你可以把这个 id 存起来,如果你想删除这个定时执行的函数,就把它清空:
零延迟
如果将超时延迟指定为 0,则回调函数将尽快执行,但在当前函数执行之后:
此代码将打印
这对于避免在密集任务上阻塞 CPU 并在执行繁重计算时通过在调度程序中排队函数来执行其他函数特别有用。
一些浏览器(IE 和 Edge)实现了一个 setImmediate() 方法来完成同样的功能,但它不是标准的和 在其他浏览器上不可用。 但它是 Node.js 中的标准函数。
setInterval()
setInterval 是一个类似于 setTimeout 的函数,不同的是: 它不会运行一次回调函数,而是会在你指定的特定时间间隔(以毫秒为单位)永远运行它:
上面的函数每 2 秒运行一次,除非你告诉它停止,使用 clearInterval,将 setInterval 返回的间隔 id 传递给它:
通常在 setInterval 回调函数中调用 clearInterval,让它自动确定是否应该再次运行或停止。 例如,除非 App.somethingIWait 的值为 arrived,否则此代码会运行某些内容:
递归设置超时
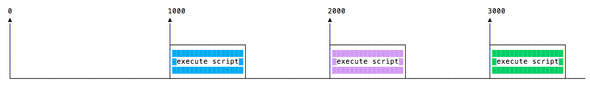
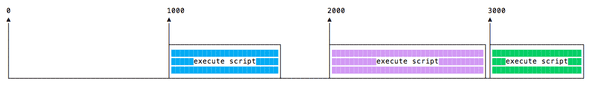
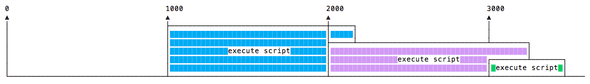
setInterval 每 n 毫秒启动一个函数,而不考虑函数何时完成执行。
如果一个函数总是花费相同的时间,那就没问题:
也许该函数需要不同的执行时间,具体取决于网络条件,例如:
也许一个长时间的执行与下一个重叠:
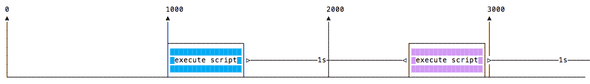
为避免这种情况,你可以安排一个递归的 setTimeout 在回调函数完成时调用:
实现这种情况:
setTimeout 和 setInterval 在 Node.js 中可用,通过 定时器模块。
Node.js 还提供了 setImmediate(),相当于使用 setTimeout(() => {}, 0),主要用于配合 Node.js Event Loop。